Add Facebook Likebox Popup To Blogger
- Go To Blogger > Design
- Click choose a gadget
- Select HTML/javascript widget
- Paste the following code inside it
<style>/* Jquery Facebook Likebox Popup Version 2.0 by MBT MyBloggerTricks.com
*/
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
/*
User Style:
Change the following styles to modify the appearance of ColorBox. They are
ordered & tabbed in a way that represents the nesting of the generated HTML.
*/
#cboxOverlay{background:#000;opacity:0.5 !important;}
#colorbox{
box-shadow:0 0 15px rgba(0,0,0,0.4);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4);
}
#cboxTopLeft{width:14px; height:14px; background:url(http://imgboot.com/images/cybersidh/controls.png) no-repeat 0 0;}
#cboxTopCenter{height:14px; background:url(http://imgboot.com/images/cybersidh/border.png) repeat-x top left;}
#cboxTopRight{width:14px; height:14px; background:url(http://imgboot.com/images/cybersidh/controls.png) no-repeat -36px 0;}
#cboxBottomLeft{width:14px; height:43px; background:url(http://imgboot.com/images/cybersidh/controls.png) no-repeat 0 -32px;}
#cboxBottomCenter{height:43px; background:url(http://imgboot.com/images/cybersidh/border.png) repeat-x bottom left;}
#cboxBottomRight{width:14px; height:43px; background:url(http://imgboot.com/images/cybersidh/controls.png) no-repeat -36px -32px;}
#cboxMiddleLeft{width:14px; background:url(http://imgboot.com/images/cybersidh/controls.png) repeat-y -175px 0;}
#cboxMiddleRight{width:14px; background:url(http://imgboot.com/images/cybersidh/controls.png) repeat-y -211px 0;}
#cboxContent{background:#fff; overflow:visible;}
#cboxLoadedContent{margin-bottom:5px;}
#cboxLoadingOverlay{background:url(http://imgboot.com/images/cybersidh/loadingbackground.png) no-repeat center center;}
#cboxLoadingGraphic{background:url(http://imgboot.com/images/cybersidh/loading.gif) no-repeat center center;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(http://imgboot.com/images/cybersidh/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}
/*-----------------------------------------------------------------------------------*/
/* Facebook Likebox popup For Blogger Version 2.0
/*-----------------------------------------------------------------------------------*/
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #F66303;
font-size: 18px !important;
font-weight: bold;
margin: 10px 0;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
line-height:25px; font-family:arial !important;
}
.box-tagline {
color: #999;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
/* ---------MBT Subscribe Form---------- */.box-title1 {
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
margin: 10px 0;
}
.enteryouremail{
background: #fff !important;border: 1px solid #d2d2d2;
padding: 0px 8px 0px 8px;
color: #a19999; font-size: 12px;
height: 25px; width: 165px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin:0px;
}.submitbutton{
background:#F66303;
border: 1px solid #F66303;
text-shadow: 1px 1px 1px #333;
box-shadow: 3px 3px 3px #666;
font:bold 12px Arial, sans-serif;
color: #fff;
height: 25px;
padding: 0 12px 0 12px;
margin: 0 0 0 5px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
cursor:pointer;}</style><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'></script>
<script src="http://mybloggertricks.googlecode.com/files/jquery.colorbox-min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"400px", inline:true, href:"#subscribe"});
}
});
</script>
<div style='display:none'>
<div id='subscribe' style='padding:10px; background:#fff;'>
<h3 class="box-title">Receive all updates via Facebook. Just Click the Like Button Below<center><p style="line-height:3px;" >▼</p></center></h3>
<center><iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Flivefreetv&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe>
</center>
<div class="box-title1 "><center>
<h3 style="color:#F66303;">You can also receive Free Email Updates:</h3>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=KBDd', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input gtbfieldid="10" class="enteryouremail" name="email" value="Enter your email here..." onblur="if (this.value == '') {this.value = 'Enter your email here...';}" onfocus="if (this.value == 'Enter your email here...') {this.value = '';}" type="text" /><input value="KBDd" name="uri" type="hidden" /><input value="Submit" class="submitbutton" type="submit" /></form></center>
</div><!--Please Do not Remove the Credits -->
<p style=" float:right; margin-right:35px; font-size:9px;" >Powered By <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://www.mybloggertricks.com">Blogger Widgets</a></p>
</div>
</div>
Make these changes:
- The text in brown can be changed to anything you wish. You can leave it as default.
- *30 Setting this value will effect cookie refreshment. I have set the popup to appear only once to the visitor and this popup will appear again after 30 days. If you wish to display popup to your visitors after a week then set 30 to 7. Similar if you want it to appear daily then set 30 to 1. Note that if you set the value to low then it can irritate your daily readers.
- Replace livefreetv with your facebook username. If your facebook username is too long and includes numbers then do not panic and first create a Branded Facebook username for your blog in seconds by going to Facebook.com/username
- Next replace twice KBDd with your feed title. It appear at the end of your feed link. In my case it is:
http://feedburner.google.com/fb/a/mailverify?uri=KBDd
5. Save the widget and drag the widget anywhere on your right sidebar. Place it below all widgets on your right sidebar
6. Finally Click the orange save button towards top right.
7. Done!
Visit your blogs and see it popping up just fine! Remember as we already mentioned on previous post that the popup will show only once. To see it again you will first need to delete your browser cookie and then refresh the page to see it appearing again.
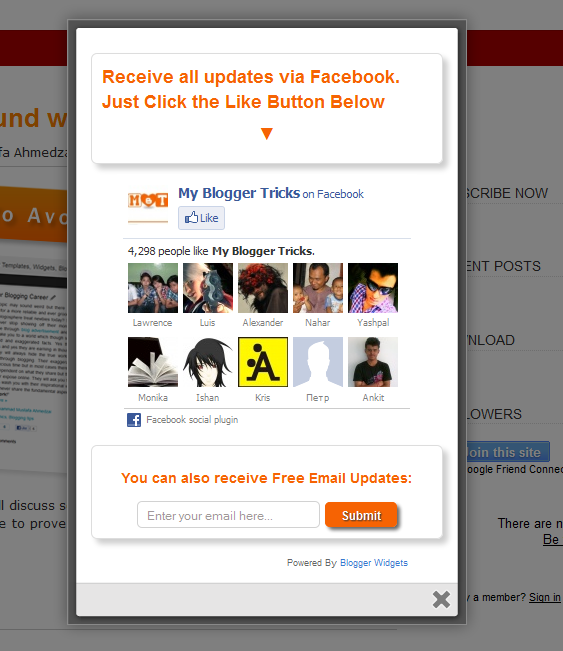
It will look like this:

Need Help?
I hope that all unanswered queries on the previous tutorial are covered in this post. If you still need help in changing colors and other stuff then you are most welcomed to post your queries below. Have a nice day pals. Peace and blessings! :)












0 comments:
Post a Comment